2012年12月17日月曜日
複数ののブログのRSSを合体して一つのRSSする
相互フィード(相互リンクしているサイトの更新状況をお知らせするもの)を作成しているときに見つけたサイトです。
[xFruits]
http://xfruits.com/
RSSってのがどのブログにも存在します。
RSSは簡単に言うと、ブログの更新をみんなに知らせるものです。
メールマガジンみたいな感じですかね。
このRSSは一つのブログに対して一つしかありません。
xFruitsでは、複数ののブログのRSSを合体して一つのRSSすることができます。
メルマガでいうと、一つのメルマガに登録するだけで、たくさんのメルマガを購読できるみたいな感じです。
RSSを購読目的で使っている方には、あまりメリットがありませんが、
サイトやブログの管理者にとっては、なにかと便利なサイトじゃないかなぁと思いました。
メールをRSSにしたり、RSSをPDFにしたりとRSSをいじり倒すことができます
2012年12月16日日曜日
ブログのアクセス数を上げたいなと思った時
ブログのアクセス数を上げたいなと思った時、初心者にもオススメなのは「ブログ記事の最後に関連記事を載せる」こと。そしてサイドバー等に 「ブログの人気エントリー」をブログパーツとして表示する二点です。※「ブログの人気エントリー」を記事の上や下に表示するのも有効です。
様々なアルファ・ブロガーのブログを比較検討している中で、トップページやサイドバーにブログの人気エントリーを掲載している人が多いことに気が付 きました。自分のブログに人気エントリーを表示できたら便利だと思いませんか? WordPressは人気エントリーをプラグインで表示できます。無料ブ ログ・サービスを利用している場合はどうすれば良いのでしょうか?
色々と方法があると思いますが、今回ご紹介しますのは「はてなブックマークブログパーツ」です。ほかのサービスと違って広告が表示されないからです。
参考:はてなブックマークブログパーツ
http://b.hatena.ne.jp/guide/blogparts
利用できるはてなのブログパーツは
今回は3「ブログのサイドバーに人気記事を表示」をオススメします。このブログパーツを利用すると常に自分のブログではてなブックマーク数が多い記 事を読者にPRできます。何を読もうか迷っている読者は人気エントリーから記事を読んで行きますので、見える位置に表示しておく事が良いのではないでしょ うか?
ただし、はてなブックマークがひとつの記事につき5件以上ある場合のみ人気エントリーに表示されるようです。放置している個人ブログで試した際は、 どの記事もはてなブックマークの数が5件以下だったので空白表示になりました。はてなブックマークが一定以上される様になってから貼り付けられることをオ ススメします。
まとめ:ブログ記事に関連記事を表示する小技とともに、人気エントリーをブログパーツで常に表示しておくのはアクセス数アップに貢献していくようになります。
様々なアルファ・ブロガーのブログを比較検討している中で、トップページやサイドバーにブログの人気エントリーを掲載している人が多いことに気が付 きました。自分のブログに人気エントリーを表示できたら便利だと思いませんか? WordPressは人気エントリーをプラグインで表示できます。無料ブ ログ・サービスを利用している場合はどうすれば良いのでしょうか?
色々と方法があると思いますが、今回ご紹介しますのは「はてなブックマークブログパーツ」です。ほかのサービスと違って広告が表示されないからです。
参考:はてなブックマークブログパーツ
http://b.hatena.ne.jp/guide/blogparts
利用できるはてなのブログパーツは
- はてなブックマークのコメントを表示
- はてなブックマークのブックマーク数を表示
- ブログのサイドバーに人気記事を表示
今回は3「ブログのサイドバーに人気記事を表示」をオススメします。このブログパーツを利用すると常に自分のブログではてなブックマーク数が多い記 事を読者にPRできます。何を読もうか迷っている読者は人気エントリーから記事を読んで行きますので、見える位置に表示しておく事が良いのではないでしょ うか?
ただし、はてなブックマークがひとつの記事につき5件以上ある場合のみ人気エントリーに表示されるようです。放置している個人ブログで試した際は、 どの記事もはてなブックマークの数が5件以下だったので空白表示になりました。はてなブックマークが一定以上される様になってから貼り付けられることをオ ススメします。
まとめ:ブログ記事に関連記事を表示する小技とともに、人気エントリーをブログパーツで常に表示しておくのはアクセス数アップに貢献していくようになります。
ブックマーク数のランクキング(人気エントリー)を表示するブログパーツ
はてなブックマークでは、 サイト内のブックマーク数のランクキング(人気エントリー)を表示するブログパーツが公開されています。 今回はこのブログパーツの設置とカスタマイズ方法を紹介します。
以下のページで、サイトのアドレスを入力して得られるコードを取得します。サイトのアドレスは FC2 ブログであれば、トップページのアドレスを指定します。
[種類] の項目を変更しないとうまく設定されないことがあります。(コードの sort の値が空文字"")
デフォルト([人気エントリー]) のままでよい場合も、一度ラジオボタンを選択しておいた方がいいでしょう。
得られたコードをサイトの html に貼り付けます。
FC2 ブログであれば、 テンプレートやフリーエリアのプラグインに記述します。
このブログでもブログパーツをつけていますが、他のプラグインにあわせてカスタマイズしています。(右カラムのはてな人気記事)
カスタマイズするためにはコード取得時にテーマを [なし] にしておきます。

[なし] では装飾が何もないリストになります。これを CSS で見栄えを調節します。
CSS を指定するためには、リストの html 構成や要素のクラス名を知っておく必要があります。この構成は次のようになっています。
このようなスクリプトで作られるパーツの解析方法もついでにちょっと紹介します。
これにはブラウザーの開発用機能を使います。 各ブラウザーの解析機能の呼び出し方法を表にまとめてみました。
個人的には Firefox の機能が一番使いやすいかなと思います。
設置
ブログパーツをそのまま設置するだけなら、結構簡単です。以下のページで、サイトのアドレスを入力して得られるコードを取得します。サイトのアドレスは FC2 ブログであれば、トップページのアドレスを指定します。
[種類] の項目を変更しないとうまく設定されないことがあります。(コードの sort の値が空文字"")
デフォルト([人気エントリー]) のままでよい場合も、一度ラジオボタンを選択しておいた方がいいでしょう。
得られたコードをサイトの html に貼り付けます。
FC2 ブログであれば、 テンプレートやフリーエリアのプラグインに記述します。
<script language="javascript" type="text/javascript" src="http://b.hatena.ne.jp/js/widget.js" charset="utf-8"></script> <script language="javascript" type="text/javascript"> Hatena.BookmarkWidget.url = "http://yohshiy.blog.fc2.com/"; Hatena.BookmarkWidget.title = "エントリー"; Hatena.BookmarkWidget.sort = "count"; Hatena.BookmarkWidget.width = 0; Hatena.BookmarkWidget.num = 5; Hatena.BookmarkWidget.theme = "default"; Hatena.BookmarkWidget.load(); </script>
カスタマイズ
このままブログパーツをつけた場合、サイトのテーマからブログパーツがちょっと浮いた感じになってしまいます。 気になるという場合はブログパーツをカスタマイズすることもできます。このブログでもブログパーツをつけていますが、他のプラグインにあわせてカスタマイズしています。(右カラムのはてな人気記事)
カスタマイズするためにはコード取得時にテーマを [なし] にしておきます。

[なし] では装飾が何もないリストになります。これを CSS で見栄えを調節します。
CSS を指定するためには、リストの html 構成や要素のクラス名を知っておく必要があります。この構成は次のようになっています。
<!-- ヘッダー --> <div class="hatena-bookmark-widget-title"> <a href="xxxx"> <img src="xxxx"> エントリー</a> </div> <!-- リスト --> <div class="hatena-bookmark-widget-body"> <ul> <li> <a href="xxxx" class="hatena-bookmark-entrytitle"> タイトル </a> <span class="hatena-bookmark-count"> <em> <a href="xxxx"> ユーザー数 </a> </em> </span> </li> : </ul> </div> <!-- フッター --> <div class="hatena-bookmark-widget-footer"> <a href="xxxx"> <span> Hatena::Bookmark</span> </a> </div>例えばユーザー数だけ元のような表示にする場合には CSS で次のように指定します。
.hatena-bookmark-count a { color: rgb(255, 102, 102); background: none repeat scroll 0% 0% rgb(255, 240, 240); font-family: "Arial","Helvetica",sans-serif; font-style: normal; font-weight: bold; text-decoration: underline; }
html 構成の解析方法
前節の html 構成ですが、単に html のソースコードを見てもJavaScript のコードが書いてあるだけで、構成を知ることはできません。このようなスクリプトで作られるパーツの解析方法もついでにちょっと紹介します。
これにはブラウザーの開発用機能を使います。 各ブラウザーの解析機能の呼び出し方法を表にまとめてみました。
| ブラウザー | 呼び出し方法 |
|---|---|
| IE | F12 キー |
| Firefox | メニュー → [web 開発] → [調査] |
| Chrome | メニュー → [ツール] → [デベロッパー ツール] |
ブログの関連記事表示パーツのZenback
ブログパーツ 「Zenback」がリニューアル!【関連する記事】の画像表示はとっても便利で実用的
昨日、ブログの関連記事表示パーツのZenbackがリニューアルしたとのメールを見て、早速リニューアル後のZenbackを試してみました。
Zenbackはブログに設置すると関連記事を自動的に表示してくれる便利なパーツです。
既に多くのブログで設置されているので存知の方も多いと思いますが、このブログでも記事の下に関連記事が表示されるように設置しています。
Zenbackはブログに設置すると関連記事を自動的に表示してくれる便利なパーツです。
既に多くのブログで設置されているので存知の方も多いと思いますが、このブログでも記事の下に関連記事が表示されるように設置しています。
 |
左の画像はこのブログのキャプチャー画面ですが、各エントリーの下に関連記事が表示されるようにZenbackのブログパーツを設置しています。 赤で囲った部分がパーツを設置することによって表示されている箇所になります。 ・関連記事表示 ・Facebookコメント ・はてなブックマーク ・ソーシャルブックマークパーツ などなど。 表示する項目はZenbackページの詳細設定画面で選択することが可能です。 Zenbackというブログパーツ自体は以前からあったのですが、このたび大幅にリニューアルしたということで試してみました。 |
大幅にリニューアルした点は2つ。
●
デザインテーマを選べるようになった
|
●
関連する記事に画像が表示できるようになった
|
 |
 |
私がとても感動したのは● 関連する記事に画像が表示できるようになった点
関連記事表示が自動で表示出来る事にもサービス当初は感動しましたが、関連記事の画像表示まで出来るようになるとは・・・。
試しに自分のエントリーで試してみました。
すると、綺麗に関連記事に載せている写真のサムネイル画像が表示されました。
これには感動。
下のキャプチャー画像が関連記事表示画面。
実はそのエントリーのTwitterによるツイート数まで表示されるんですね。
これはさらなる驚き。自分でも「へ~~~」この記事がツイートされていたんだ。と初めて知りました。
ブログの来訪者に「せっかくなので関連する記事を読んで欲しい」という場合に「LinkWithin」

ブログの来訪者に「せっかくなので関連する記事を読んで欲しい」という場合に「LinkWithin」のブログパーツを利用すると手軽です。
「LinkWithin」を利用すると、簡単かつ自動でブログの記事に「あなたはこの記事も興味があるカモ」的なリンクを取り付けることができます。
この作業、けっこう手作業で行っている人も少なくないかもしれませんが「LinkWithin」を利用すると自動化できてしまうかもしれませんね。
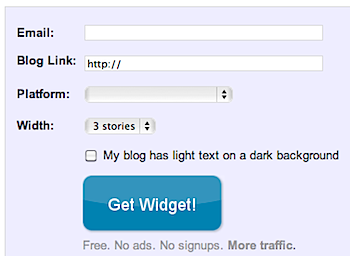
ということで、使い方です。

メールアドレス、ブログのURL、使用しているブログの種類、表示される数を選択して「Get Widget!」するとスクリプトが生成されます。
それをブログで </body> の直前に貼り付けます。さらに、表示したい場所に <div class="linkwithin_div"></div> と記述すると完璧です。
ネタフルではこのように表示しています。

ブログパーツ上部の文言を変えるには <script>linkwithin_text='Your custom text:'</script> のように記述します。
広告も表示せずに利用できるのですが、将来的にはレベニューシェアのような仕組みを検討しているということです。まずは使ってみてね、ということですね。
Amazon リンク作成サービス 『amazlet』
Amazon アソシエイト用にリンク作成をするウェブサービスは色々ありますが、一番イけてるAmazonアソシエイトリンク作成ツールは AZlink です。
リンクがすべてnofollow付きリンク(黄色の背景色で示したリンク)になっています。
さらに AZlink へのリンクがないので、外部リンクの数を減らすことができます。
(SEO には関連性の低い無駄な外部リンクは減らした方が良いとされている)

Amazon には、一つの商品に幾つかの画像が用意されている場合があります。
それらの画像を Amazon リンク作成に使えるツールは AZlink 以外には殆どありません。


AZlink は複数のアソシエイトID使えて非常に便利です。
(アマゾンアソシエイトはIDごとにクリック数や商品購入率などが分析できる。)
複数のアマゾンアソシエイトIDを併用する理由はいくつか考えられます。

一般的な Amazonアソシエイトリンク作成ツールでも、数種類のスタイルから選べたり、カスタマイズで様々なスタイルのリンクを作成できたりします。
しかし、AZlink ではそれだけではなく、アルファブログ(有名ブログ)の Amazon リンクのスタイルを選べることができます。

jQuery を使っており、やさしいエフェクトやアニメーションがさりげなく使われていたり、ウィンドウをドラッグ&ドロップで移動できたりできて、Amazonリンク作成も作業にならず楽しくなってきます。
サーバ側と情報のやりとりをしても画面遷移が無い(Ajax)ので全くストレスを感じません。
1. AZlinkへのリンクがない点がイケてる!
下の画像はAmazon リンク作成サービス 『amazlet』 で作った商品リンクです。
amazlet へのリンク(青い背景色で示したリンク)が自動的に挿入されます。
アマゾンへのリンク(赤い背景色で示したリンク)に rel=”nofollow” が付いていません。
(アフィリエイトリンクには nofollow を付けた方が SEO 的に好ましい)
↓の画像は、似たような形式の商品リンクを AZlink で作ったものです。amazlet へのリンク(青い背景色で示したリンク)が自動的に挿入されます。
アマゾンへのリンク(赤い背景色で示したリンク)に rel=”nofollow” が付いていません。
(アフィリエイトリンクには nofollow を付けた方が SEO 的に好ましい)
リンクがすべてnofollow付きリンク(黄色の背景色で示したリンク)になっています。
さらに AZlink へのリンクがないので、外部リンクの数を減らすことができます。
(SEO には関連性の低い無駄な外部リンクは減らした方が良いとされている)
2. いろんな画像が使える点がイケてる!

Amazon には、一つの商品に幾つかの画像が用意されている場合があります。
それらの画像を Amazon リンク作成に使えるツールは AZlink 以外には殆どありません。

3. 複数IDが使える点がイケてる!

AZlink は複数のアソシエイトID使えて非常に便利です。
(アマゾンアソシエイトはIDごとにクリック数や商品購入率などが分析できる。)
複数のアマゾンアソシエイトIDを併用する理由はいくつか考えられます。
- 一つのブログ内で配置場所によってIDを変えている場合
- 複数のブログを運営していて、それぞれブログに関連したIDを使いたい場合
- 別人のフリをして複数のブログを運営している場合
4. 有名ブログっぽくできる点がイケてる!

一般的な Amazonアソシエイトリンク作成ツールでも、数種類のスタイルから選べたり、カスタマイズで様々なスタイルのリンクを作成できたりします。
しかし、AZlink ではそれだけではなく、アルファブログ(有名ブログ)の Amazon リンクのスタイルを選べることができます。
5. UI(ユーザインタフェース)がイケてる!

jQuery を使っており、やさしいエフェクトやアニメーションがさりげなく使われていたり、ウィンドウをドラッグ&ドロップで移動できたりできて、Amazonリンク作成も作業にならず楽しくなってきます。
サーバ側と情報のやりとりをしても画面遷移が無い(Ajax)ので全くストレスを感じません。
6. 豊富なカスタマイズできるウィジェットがイケてる!
アマゾンにも公式のアマゾンウィジェット(ブログパーツ)はあるのですが、FLASH を使っていたり細部のカスタマイズができなかったり、使いにくいものが多いです。
しかし、AZlink 独自の AZlink/widget というウィジェットがすごいことになっています。
Amazon のベストセラーやニューリリースを自動的に取得してブログパーツに反映してくれます。
商品画像を拡大したり、左右上下に画像をずらしたり、画像のサイズを設定できたり、表示するアイテム数を設定できたり、割引率を表示できたり…その他色々…
しかし、AZlink 独自の AZlink/widget というウィジェットがすごいことになっています。
Amazon のベストセラーやニューリリースを自動的に取得してブログパーツに反映してくれます。
商品画像を拡大したり、左右上下に画像をずらしたり、画像のサイズを設定できたり、表示するアイテム数を設定できたり、割引率を表示できたり…その他色々…
7. トレンドワード連動型アマゾン検索がイケてる!
トレンドワード(検索数が急上昇した単語)に関連する商品を表示してくれます。
テレビの話題をネタにブログに書いているブロガーが記事内容に関連する商品を探したい時に役立ちます。
逆に、トレンドワード連動型アマゾン検索に引っかかったのに、話題と関連性が皆無な商品はブログ記事の最後に配置してアマゾン芸(Amazonアフィリエイト画像を面白く使う)としても使えます。
(サッカー選手のカカが話題になった時、トトとカカというベビー用品が表示されたり)
テレビの話題をネタにブログに書いているブロガーが記事内容に関連する商品を探したい時に役立ちます。
逆に、トレンドワード連動型アマゾン検索に引っかかったのに、話題と関連性が皆無な商品はブログ記事の最後に配置してアマゾン芸(Amazonアフィリエイト画像を面白く使う)としても使えます。
(サッカー選手のカカが話題になった時、トトとカカというベビー用品が表示されたり)
登録:
投稿 (Atom)
