
ブログの来訪者に「せっかくなので関連する記事を読んで欲しい」という場合に「LinkWithin」のブログパーツを利用すると手軽です。
「LinkWithin」を利用すると、簡単かつ自動でブログの記事に「あなたはこの記事も興味があるカモ」的なリンクを取り付けることができます。
この作業、けっこう手作業で行っている人も少なくないかもしれませんが「LinkWithin」を利用すると自動化できてしまうかもしれませんね。
ということで、使い方です。

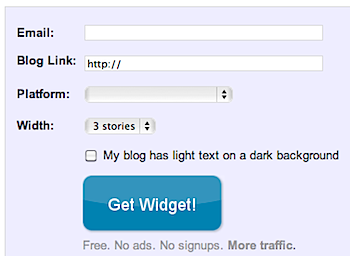
メールアドレス、ブログのURL、使用しているブログの種類、表示される数を選択して「Get Widget!」するとスクリプトが生成されます。
それをブログで </body> の直前に貼り付けます。さらに、表示したい場所に <div class="linkwithin_div"></div> と記述すると完璧です。
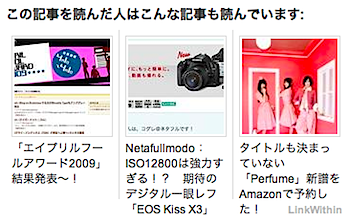
ネタフルではこのように表示しています。

ブログパーツ上部の文言を変えるには <script>linkwithin_text='Your custom text:'</script> のように記述します。
広告も表示せずに利用できるのですが、将来的にはレベニューシェアのような仕組みを検討しているということです。まずは使ってみてね、ということですね。
0 件のコメント:
コメントを投稿